Demos
The demonstrations on this page show how to use some of ImageMapster’s features. The first, USA Map, is an interactive demo that lets you change many options interactively to see how they affect the image map. The other demos are far simpler and show how to use specific features. The Skeleton Joints demo is a project contributed by a user from a private web site.
See live examples for a comprehensive set of examples from the ImageMapster repositoryExternal link leaves this site and JSFiddleExternal link leaves this site, all with complete source code.
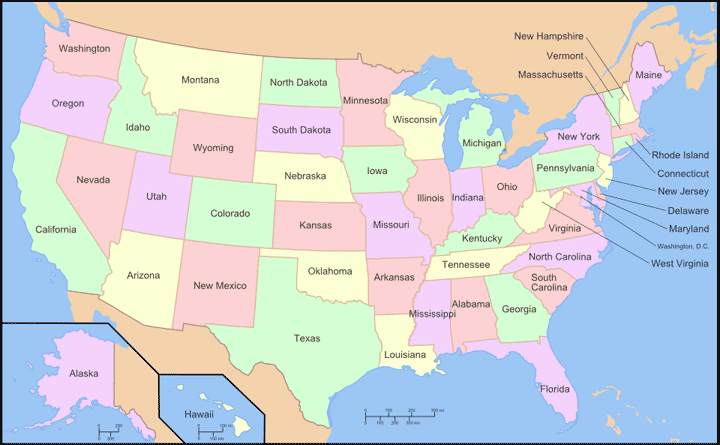
USA Map
Section titled USA Map
To manipulate all the options interactively, go to the USA map demoExternal link leaves this site.
The basic version shown here demonstrates a few options:
- altImage allows a different image to be used for both the highlight and select effects
- staticState - Washington is set to
falsewhich prevents it from being selected - isSelectable - Oregon is set to
falsewhich prevents it from being selected - selected - Texas and Maine are set to
truemeaning they will be automatically selected upon initialization
<img id="usa-img" alt="USA Map" src="https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/usa_map_720.png" usemap="#usa-map"/><map name="usa-map"> <area href="#" data-state="NH" data-full="New Hampshire" shape="rect" coords="512,29,586,44" /> <area href="#" data-state="VT" data-full="Vermont" shape="rect" coords="543,49,586,62" /> <area href="#" data-state="MA" data-full="Massachusetts" shape="rect" coords="515,68,585,80" /> <area href="#" data-state="RI" data-full="Rhode Island" shape="rect" coords="650,149,711,161" /> <area href="#" data-state="CT" data-full="Connecticut" shape="rect" coords="655,167,711,179" /> <area href="#" data-state="NJ" data-full="New Jersey" shape="rect" coords="656,185,711,198" /> <area href="#" data-state="DE" data-full="Delaware" shape="rect" coords="665,204,711,216" /> <area href="#" data-state="MD" data-full="Maryland" shape="rect" coords="667,223,711,235" /> <area href="#" data-state="DC" data-full="District of Columbia" shape="rect" coords="654,239,711,252" /> <area href="#" data-state="WV" data-full="West Virginia" shape="rect" coords="649,257,711,270" /> <area href="#" data-state="SC" data-full="South Carolina" shape="poly" coords="551,314,551,314,548,314,548,312,547,310,545,308,544,308,542,304,540,299,537,299,536,297,535,295,533,293,532,293,530,290,528,289,524,287,524,287,523,284,522,284,520,280,518,280,515,278,513,277,513,276,514,275,515,274,515,272,520,270,526,267,531,266,543,266,545,267,546,270,549,269,559,269,560,269,570,275,577,281,573,284,572,289,571,293,569,294,569,296,567,296,566,299,563,301,562,303,561,304,558,306,556,307,557,309,553,313,551,314" /> <area href="#" data-state="HI" data-full="Hawaii" shape="poly" coords="169,391,170,389,172,388,172,389,170,391,169,391" /> <area href="#" data-state="HI" shape="poly" coords="176,389,181,390,182,390,183,387,183,385,180,384,177,386,176,389" /> <area href="#" data-state="HI" shape="poly" coords="199,395,201,400,203,399,204,399,205,400,208,400,208,398,206,398,205,395,203,392,199,395,199,395" /> <area href="#" data-state="HI" shape="poly" coords="213,402,214,401,218,401,218,401,222,401,222,402,221,404,217,403,213,402" /> <area href="#" data-state="HI" shape="poly" coords="217,406,218,409,221,407,221,407,220,405,217,405,217,406" /> <area href="#" data-state="HI" shape="poly" coords="222,405,224,403,227,404,230,405,233,407,233,409,231,410,227,411,226,410,222,405" /> <area href="#" data-state="HI" shape="poly" coords="234,416,236,415,238,416,243,419,245,421,247,422,248,425,251,428,251,428,248,431,245,431,244,431,242,432,240,435,239,437,237,437,235,435,234,431,235,430,233,426,232,425,232,422,233,422,235,419,236,419,234,418,234,416" /> <area href="#" data-state="AK" data-full="Alaska" shape="poly" coords="114,344,114,405,116,406,118,406,119,405,121,405,121,407,125,413,126,414,128,413,129,413,129,410,131,410,131,409,133,408,135,410,135,412,137,413,137,414,140,416,143,420,145,422,146,425,147,428,151,428,155,430,155,434,156,436,155,438,154,440,152,439,152,437,149,436,149,435,148,436,149,437,149,440,148,440,146,440,145,438,146,440,146,441,146,441,143,437,143,435,141,434,141,430,140,430,140,433,140,433,139,430,138,428,137,427,138,431,138,432,137,431,134,427,133,426,132,424,131,422,130,421,130,419,131,419,131,418,129,419,127,417,125,415,122,413,119,411,119,409,119,407,118,409,116,410,113,409,109,407,105,407,104,407,100,404,98,404,96,400,94,400,92,401,92,404,92,402,93,403,92,406,95,404,95,405,92,408,91,408,91,407,90,406,89,407,87,405,85,407,83,408,81,410,77,410,77,408,80,408,80,407,78,407,79,404,80,402,80,401,80,400,84,398,85,399,86,399,86,398,83,397,80,399,77,401,77,404,75,405,72,406,70,408,70,410,71,410,72,411,70,414,65,417,60,420,59,421,54,422,50,423,52,424,51,425,50,426,49,425,46,425,46,427,45,427,45,425,43,426,41,427,38,426,36,428,34,428,32,428,31,429,29,428,27,428,26,428,25,429,24,428,24,427,26,426,31,426,34,425,35,424,38,423,39,422,41,422,42,424,43,423,44,422,47,421,49,420,50,420,50,420,51,420,52,418,55,416,56,414,58,410,59,410,59,407,58,409,56,409,55,407,54,407,53,408,53,410,53,410,51,406,50,407,50,406,50,405,47,405,45,406,43,406,44,404,44,403,44,401,45,401,46,401,45,399,45,396,45,395,44,396,40,396,38,395,38,392,37,390,37,389,38,389,38,387,39,386,38,386,38,386,37,384,38,380,41,378,43,377,44,374,46,374,48,374,48,376,50,376,53,374,53,374,54,375,56,375,57,374,58,371,58,366,56,367,54,368,53,367,50,366,47,366,44,363,44,360,44,359,43,357,41,355,42,354,47,353,48,353,49,354,50,354,50,353,53,353,54,353,55,353,54,355,54,356,56,357,59,359,61,358,59,355,59,353,59,352,56,350,56,350,56,349,56,346,54,342,52,339,54,338,56,338,58,338,61,338,64,335,65,333,67,332,68,332,71,332,73,330,74,330,74,331,78,331,80,329,80,329,83,330,85,332,84,332,85,333,86,332,89,332,89,335,90,336,95,337,100,340,101,339,105,341,107,341,108,340,111,341,114,344" /> <area href="#" data-state="AK" shape="poly" coords="31,365,32,368,32,369,30,368,29,366,28,365,26,365,26,363,27,361,28,363,29,364,31,365" /> <area href="#" data-state="AK" shape="poly" coords="29,389,32,389,35,390,35,391,34,393,32,393,29,391,29,389" /> <area href="#" data-state="AK" shape="poly" coords="14,378,15,380,16,381,15,382,14,380,14,378,14,378" /> <area href="#" data-state="AK" shape="poly" coords="4,431,7,430,9,429,11,429,11,431,13,431,14,429,14,428,16,428,18,430,17,431,14,432,12,431,9,431,6,431,5,432,4,431" /> <area href="#" data-state="AK" shape="poly" coords="40,428,41,430,42,428,41,428,40,428" /> <area href="#" data-state="AK" shape="poly" coords="42,431,43,428,44,429,44,431,42,431" /> <area href="#" data-state="AK" shape="poly" coords="59,429,60,430,61,429,60,428,59,429" /> <area href="#" data-state="AK" shape="poly" coords="65,420,66,424,68,425,72,422,75,421,74,419,74,417,73,418,71,418,71,417,73,417,76,416,77,415,74,414,75,413,73,414,70,417,66,419,65,420" /> <area href="#" data-state="AK" shape="poly" coords="96,406,98,404,97,403,95,404,96,406" /> <area href="#" data-state="FL" data-full="Florida" shape="poly" coords="548,337,549,343,552,350,556,356,558,361,562,365,565,368,566,370,565,371,565,372,566,377,569,380,571,383,573,387,577,393,578,399,578,407,578,409,578,411,576,413,577,413,576,415,576,417,577,419,575,421,572,422,569,422,569,423,567,424,566,423,565,422,565,421,564,418,562,414,559,413,557,413,556,413,554,410,553,407,551,404,550,404,549,405,548,405,546,401,544,398,542,395,540,392,537,390,539,388,541,384,541,383,538,383,536,383,537,383,539,384,538,387,537,388,536,385,535,381,535,379,536,376,536,369,533,366,533,364,529,363,527,362,526,361,524,359,523,357,521,356,519,353,516,353,514,351,512,351,509,352,509,353,509,354,509,355,507,355,504,357,502,359,499,359,497,360,497,358,495,356,493,356,492,355,486,352,481,350,477,351,473,351,469,353,466,353,466,347,464,346,463,344,463,342,470,341,489,339,494,339,498,339,500,341,501,343,507,343,515,342,530,341,534,341,538,341,538,343,540,344,540,341,539,337,539,336,544,337,548,337" /> <area href="#" data-state="FL" shape="poly" coords="557,434,558,433,560,433,560,431,562,430,563,431,564,431,564,431,562,432,559,433,557,434,557,434" /> <area href="#" data-state="FL" shape="poly" coords="566,430,567,431,569,429,573,426,576,423,578,419,578,417,578,415,578,415,577,417,576,420,574,425,571,428,568,428,566,430" /> <area href="#" data-state="GA" data-full="Georgia" shape="poly" coords="500,274,497,275,490,275,484,276,484,278,484,279,485,281,487,287,489,295,490,299,491,302,492,308,494,312,495,314,496,317,497,317,497,319,496,323,496,325,496,326,497,329,497,333,497,335,497,336,498,336,498,339,500,341,501,343,507,343,515,342,530,341,534,341,538,341,538,343,540,344,540,341,539,337,539,336,544,337,548,337,547,332,548,325,550,322,549,320,552,315,551,314,551,314,548,314,548,312,547,310,545,308,544,308,542,304,540,299,537,299,536,297,535,295,533,293,532,293,530,290,528,289,524,287,524,287,523,284,522,284,520,280,518,280,515,278,513,277,513,276,514,275,515,274,515,272,514,272,510,273,505,274,500,274" /> <area href="#" data-state="AL" data-full="Alabama" shape="poly" coords="453,353,452,342,450,329,450,318,451,296,451,284,451,279,457,278,476,277,484,276,484,278,484,279,485,281,487,287,489,295,490,299,491,302,492,308,494,312,495,314,496,317,497,317,497,319,496,323,496,325,496,326,497,329,497,333,497,335,497,336,498,336,499,339,494,339,489,339,470,341,463,342,463,344,464,346,466,347,467,353,461,355,460,355,461,353,461,353,459,348,458,348,457,351,456,353,455,353,453,353" /> <area href="#" data-state="NC" data-full="North Carolina" shape="poly" coords="603,231,605,234,607,239,608,241,609,242,608,242,608,243,608,246,606,247,605,248,605,251,602,252,600,251,599,251,598,251,598,251,598,252,599,252,600,253,599,257,602,257,602,259,604,257,605,257,603,260,601,263,600,263,599,263,597,263,593,265,589,269,587,272,585,277,584,278,581,279,577,281,570,275,560,269,559,269,549,269,546,270,545,267,543,266,531,266,526,267,520,270,515,272,514,272,510,273,505,274,500,274,500,271,501,269,503,269,504,266,507,264,509,263,512,260,516,259,516,257,519,254,520,254,523,252,525,252,527,252,527,250,530,248,530,246,530,243,533,244,539,243,550,242,563,239,578,237,591,234,599,232,603,231" /> <area href="#" data-state="NC" shape="poly" coords="606,255,608,253,610,251,611,251,611,249,611,245,610,243,609,242,610,242,612,245,612,248,612,251,610,252,608,254,607,255,606,255" /> <area href="#" data-state="TN" data-full="Tennessee" shape="poly" coords="505,247,467,251,456,252,453,252,450,252,450,255,444,255,439,256,431,256,431,260,429,265,428,267,428,270,427,272,424,274,425,276,425,279,423,281,429,281,447,279,451,279,457,278,476,277,484,276,490,275,497,275,500,274,500,271,501,269,503,269,504,266,507,264,509,263,512,260,516,259,516,257,519,254,520,254,523,252,525,252,527,252,527,250,530,248,530,246,530,243,529,243,527,245,521,245,512,246,505,247" /> <area href="#" data-state="RI" data-full="Rhode Island" shape="poly" coords="633,145,633,142,632,139,632,134,635,134,637,134,639,137,641,140,639,142,638,141,638,143,635,144,633,145" /> <area href="#" data-state="CT" data-full="Connecticut" shape="poly" coords="634,145,633,142,632,139,632,134,628,135,612,139,612,141,614,146,614,152,613,154,614,155,617,153,620,151,621,149,622,149,624,149,628,148,634,145" /> <area href="#" data-state="MA" data-full="Massachusetts" shape="poly" coords="653,140,654,140,654,139,655,139,656,140,655,141,652,141,653,140" /> <area href="#" data-state="MA" shape="poly" coords="645,141,647,139,648,139,650,140,648,141,647,142,645,141" /> <area href="#" data-state="MA" shape="poly" coords="620,125,633,122,635,122,636,119,639,118,641,122,639,125,639,126,641,128,641,128,642,128,644,129,647,134,650,134,651,134,653,132,652,130,650,129,649,129,648,128,649,128,650,128,652,128,653,131,654,132,654,134,651,135,648,137,645,140,644,141,644,140,646,140,646,138,645,136,644,137,643,138,643,140,641,140,639,137,637,134,635,134,632,134,628,135,612,139,611,134,611,127,615,126,620,125" /> <area href="#" data-state="ME" data-full="Maine" shape="poly" coords="669,71,671,72,672,75,672,76,671,80,669,80,667,83,663,86,660,85,659,86,658,87,657,88,659,89,658,89,658,92,656,92,656,90,656,89,655,89,653,87,652,88,653,89,653,90,653,91,653,93,653,95,652,96,650,97,650,98,646,101,644,101,644,100,641,103,642,105,641,106,641,110,640,115,638,114,638,112,635,111,635,109,629,92,626,81,628,81,629,81,629,80,629,75,631,72,632,69,631,68,631,63,632,62,632,60,632,59,632,56,633,52,635,46,637,43,638,43,638,43,638,44,639,45,641,46,642,45,642,44,645,42,647,41,647,41,652,43,653,44,659,65,664,65,665,67,665,70,667,72,668,72,668,71,667,71,669,71" /> <area href="#" data-state="ME" shape="poly" coords="654,92,655,92,656,92,656,94,655,95,654,92" /> <area href="#" data-state="ME" shape="poly" coords="659,88,660,89,662,87,662,86,660,86,659,88" /> <area href="#" data-state="NH" shape="poly" coords="639,118,639,117,640,115,638,114,638,112,635,111,635,109,629,92,626,81,626,81,625,83,624,82,623,81,623,83,622,87,622,91,623,93,623,96,621,99,619,100,619,101,620,102,620,108,619,115,619,118,620,119,620,122,620,124,620,125,633,122,635,122,636,119,639,118" /> <area href="#" data-state="VT" shape="poly" coords="611,127,611,123,609,115,608,115,606,113,607,112,606,110,605,107,605,104,605,100,603,95,602,92,622,87,622,91,623,93,623,96,621,99,619,100,619,101,620,102,620,108,619,115,619,118,620,119,620,122,620,124,620,125,615,126,611,127" /> <area href="#" data-state="NY" data-full="New York" shape="poly" coords="600,152,599,152,598,152,596,150,594,146,592,146,590,144,577,147,545,153,539,155,539,149,541,148,542,147,542,146,543,146,545,144,545,143,547,141,548,140,548,140,547,137,545,137,544,133,546,131,549,131,552,129,554,129,559,129,560,130,562,130,563,129,565,128,569,128,570,127,572,125,572,123,574,123,575,122,575,120,575,119,575,118,575,116,575,115,574,115,572,115,572,114,572,112,576,108,577,107,578,105,580,102,582,99,584,98,585,96,587,95,591,95,593,95,597,93,602,92,603,95,605,100,605,104,605,107,606,110,607,112,606,113,608,115,609,115,611,123,611,127,611,134,611,138,612,141,614,146,614,152,613,154,614,155,614,156,612,158,613,158,614,158,614,158,616,155,617,155,618,155,620,155,626,153,628,151,629,150,632,151,629,154,626,155,621,160,620,160,615,161,612,162,611,162,611,160,611,158,611,156,609,155,605,155,603,154,600,152" /> <area href="#" data-state="NJ" data-full="New Jersey" shape="poly" coords="600,152,599,155,599,156,597,158,597,160,598,161,598,163,596,164,597,165,597,166,599,167,600,168,602,170,604,171,604,172,602,174,601,176,599,178,598,179,597,179,597,180,596,182,597,184,599,185,603,188,606,188,606,189,605,190,605,191,606,191,608,190,608,186,611,183,613,179,614,175,613,174,613,167,611,164,611,165,609,165,608,165,609,164,611,163,611,162,611,160,611,158,611,156,609,155,605,155,603,154,600,152" /> <area href="#" data-state="PA" data-full="Pennsylvania" shape="poly" coords="597,179,598,179,599,178,601,176,602,174,604,172,604,171,602,170,600,168,599,167,597,166,597,165,596,164,598,163,598,161,597,160,597,158,599,156,599,155,600,152,599,152,598,152,596,150,594,146,592,146,590,144,577,147,545,153,539,155,539,149,535,153,534,154,531,156,533,170,534,178,537,191,540,191,549,190,576,185,587,182,593,181,594,180,596,179,597,179" /> <area href="#" data-state="DE" shape="poly" coords="596,182,597,180,597,179,596,179,594,180,593,182,594,185,596,188,597,196,599,200,602,200,606,199,605,194,604,194,602,192,600,189,599,186,597,185,596,183,596,182" /> <area href="#" data-state="MD" shape="poly" coords="606,199,602,200,599,200,597,196,596,188,594,185,593,181,587,182,576,185,549,190,550,194,551,197,551,197,552,196,554,194,556,194,557,192,558,191,559,191,561,191,563,189,565,188,566,188,567,188,569,190,571,191,572,192,575,193,575,195,578,196,580,197,581,196,582,197,581,200,581,201,580,203,580,205,580,206,584,207,587,207,589,208,590,208,591,206,590,205,590,203,588,202,587,198,588,194,588,193,587,191,590,188,591,186,591,187,590,188,590,191,590,192,591,192,591,196,590,197,590,200,590,199,591,197,593,199,591,200,591,203,593,205,596,205,597,205,599,209,600,209,600,212,599,215,599,220,599,222,601,222,602,219,602,217,602,212,605,208,606,203,606,199" /> <area href="#" data-state="MD" shape="poly" coords="595,206,596,208,596,209,596,211,596,206,595,206" /> <area href="#" data-state="WV" shape="poly" coords="549,190,550,194,551,197,551,197,552,196,554,194,556,194,557,192,558,191,559,191,561,191,563,189,565,188,566,188,567,188,569,190,571,191,572,192,571,195,566,193,563,192,563,196,563,197,562,200,561,200,559,202,559,204,557,204,556,206,555,210,554,210,552,209,551,208,550,208,550,211,548,216,545,224,545,224,545,227,544,228,542,227,540,230,538,229,537,232,530,233,528,234,527,233,525,233,524,230,521,229,520,227,518,224,517,223,515,221,515,221,515,217,516,216,518,216,518,214,518,213,519,209,519,206,521,206,521,207,521,208,523,207,524,206,523,205,523,203,523,202,525,200,526,199,527,199,529,198,531,195,533,193,533,188,533,185,533,182,533,179,533,178,534,177,537,191,540,191,549,190" /> <area href="#" data-state="VA" data-full="Virginia" shape="poly" coords="524,230,525,233,527,233,528,234,530,233,532,232,538,229,540,230,542,227,544,228,545,227,545,224,545,224,548,216,550,211,550,208,551,208,552,209,554,210,555,210,556,206,557,204,559,204,559,202,561,200,562,200,563,197,563,196,563,192,566,193,571,195,572,191,575,193,575,195,578,196,580,197,581,196,582,197,581,200,581,201,580,203,580,205,580,206,584,207,585,208,589,209,590,210,593,210,594,212,593,215,594,215,594,217,596,218,596,220,593,219,593,220,594,221,594,221,596,222,596,224,596,225,595,227,595,227,597,227,599,226,600,226,603,231,599,232,591,234,578,237,563,239,550,242,539,243,533,244,530,243,529,243,527,245,521,245,512,246,505,247,507,246,511,244,514,242,514,241,515,239,518,236,521,233,524,230" /> <area href="#" data-state="KY" data-full="Kentucky" shape="poly" coords="524,230,521,233,518,236,515,239,514,241,514,242,511,244,507,246,505,247,467,251,456,252,453,252,450,252,450,255,444,255,439,256,431,256,432,255,434,254,435,253,435,251,436,249,435,248,435,246,437,245,439,245,440,245,443,246,444,246,444,245,443,242,443,241,445,240,446,239,448,239,447,238,446,236,448,236,449,233,450,232,455,231,458,231,458,233,460,233,461,230,463,230,464,231,465,232,467,231,467,229,469,227,470,227,470,228,473,228,474,227,474,225,476,222,479,220,480,216,482,216,485,215,487,213,486,212,485,211,485,209,488,209,491,209,493,210,494,213,498,213,499,215,500,215,503,214,505,214,506,215,508,213,509,212,510,212,511,214,512,215,515,216,515,221,515,221,517,223,518,224,520,227,521,229,524,230" /> <area href="#" data-state="OH" data-full="Ohio" shape="poly" coords="531,156,526,159,523,161,521,163,518,166,515,167,513,167,509,169,508,169,505,167,501,167,500,166,497,165,494,166,487,167,481,167,482,179,483,188,485,205,485,209,488,209,491,209,493,210,494,213,498,213,499,215,500,215,503,214,505,214,506,215,508,213,509,212,510,212,511,214,512,215,515,217,516,216,518,216,518,214,518,213,519,209,519,206,521,206,521,207,521,208,523,207,524,206,523,205,523,203,523,202,525,200,526,199,527,199,529,198,531,195,533,193,533,188,533,185,533,182,533,179,533,178,534,178,533,170,531,156" /> <area href="#" data-state="MI" data-full="Michigan" shape="poly" coords="422,74,423,73,425,72,428,69,430,68,431,69,427,73,424,74,422,75,422,74" /> <area href="#" data-state="MI" shape="poly" coords="484,98,485,99,487,99,488,98,485,96,484,96,483,97,484,98" /> <area href="#" data-state="MI" shape="poly" coords="506,143,503,137,502,131,500,128,498,127,497,128,494,129,493,133,491,135,490,136,489,135,490,129,491,127,491,125,493,124,493,116,491,115,491,114,490,113,491,112,491,113,491,111,490,110,489,107,487,107,484,107,480,104,478,104,477,104,476,104,474,103,473,104,470,106,470,108,471,108,473,109,473,110,471,110,470,110,468,111,468,113,468,114,468,118,466,119,465,119,465,116,467,115,467,113,467,113,465,113,464,116,462,117,461,118,461,119,461,119,461,122,459,122,459,122,460,125,459,128,458,131,458,135,458,136,458,137,458,138,458,140,460,145,462,149,463,152,463,156,462,161,460,164,460,166,458,168,457,169,461,169,476,167,481,167,481,167,487,167,494,166,498,165,497,164,497,164,499,161,500,159,500,156,501,155,502,155,502,152,503,149,504,150,504,151,505,151,506,150,506,143" /> <area href="#" data-state="MI" shape="poly" coords="410,95,412,95,414,94,416,92,416,92,417,92,421,91,423,89,426,88,426,87,428,85,429,84,430,83,431,81,434,80,438,79,439,80,439,80,436,81,435,83,433,84,433,86,431,88,431,90,431,90,432,89,434,87,436,89,437,89,440,89,440,90,442,92,444,94,446,94,448,93,449,95,450,95,451,94,452,94,453,93,456,91,458,90,463,89,467,89,468,87,470,87,470,92,470,92,472,92,473,92,478,91,479,90,479,90,479,95,482,98,483,98,484,99,483,99,482,99,479,98,478,99,476,99,474,100,473,100,468,99,464,99,464,101,458,101,457,102,455,104,455,105,455,105,453,104,450,106,449,106,449,104,448,104,447,107,446,110,443,116,442,116,441,115,440,107,437,107,437,104,428,103,425,102,419,100,413,99,410,95" /> <area href="#" data-state="WY" data-full="Wyoming" shape="poly" coords="257,119,249,118,226,116,214,114,194,111,179,109,178,117,175,135,171,157,170,164,169,173,174,174,186,176,192,176,207,178,234,181,252,182,255,150,257,132,257,119" /> <area href="#" data-state="MT" data-full="Montana" shape="poly" coords="259,104,260,95,261,77,262,66,263,56,240,53,219,51,197,48,174,44,161,41,137,37,134,52,137,57,135,61,137,64,139,65,142,73,144,75,145,76,147,77,147,78,142,91,142,93,144,95,145,95,148,93,149,92,150,93,149,97,152,106,154,107,155,108,156,110,155,112,156,115,157,116,158,113,161,113,163,115,164,114,167,114,170,116,172,115,173,113,175,113,176,113,176,116,178,117,179,109,194,111,214,114,226,116,249,118,257,119,259,107,259,104" /> <area href="#" data-state="ID" data-full="Idaho" shape="poly" coords="102,143,105,130,108,117,110,114,111,110,110,108,109,108,108,107,108,107,109,104,112,101,113,100,114,99,114,97,115,96,118,92,121,89,121,86,119,84,117,81,118,74,120,62,124,47,126,38,127,35,137,37,134,52,137,57,135,61,137,64,139,65,142,73,144,75,145,76,147,77,147,78,142,91,142,93,144,95,145,95,148,93,149,92,150,93,149,97,152,106,154,107,155,108,156,110,155,112,156,115,157,116,158,113,161,113,163,115,164,114,167,114,170,116,172,115,173,113,175,113,176,113,176,116,178,117,175,135,172,157,168,156,162,155,155,154,146,152,137,151,131,149,124,148,117,146,102,143" /> <area href="#" data-state="WA" data-full="Washington" shape="poly" coords="68,19,71,20,78,22,84,23,98,28,116,32,127,35,126,38,124,47,120,62,118,74,118,81,107,79,96,76,85,76,85,75,81,77,77,77,76,75,75,76,71,75,71,74,67,73,66,73,63,72,62,74,57,73,53,70,53,69,53,64,52,61,49,61,48,59,47,59,45,57,44,58,42,56,42,54,44,53,46,50,44,50,44,47,47,47,45,44,44,40,44,38,44,32,43,29,44,23,47,23,48,25,50,27,53,29,56,30,58,30,60,32,62,32,64,32,64,30,65,29,67,29,67,29,67,31,65,31,65,32,66,33,67,35,68,37,69,36,69,35,68,35,68,32,68,31,68,30,68,29,69,26,68,24,67,20,67,20,68,19" /> <area href="#" data-state="WA" shape="poly" coords="61,23,62,23,62,24,64,23,65,23,66,24,65,26,65,26,65,28,64,28,63,26,63,26,62,27,61,26,61,23" /> <area href="#" data-state="TX" data-full="Texas" shape="poly" coords="259,256,275,257,298,258,296,275,296,288,296,289,299,292,301,293,302,293,302,291,303,293,305,293,305,291,307,293,306,295,309,296,311,296,314,296,316,298,317,296,320,297,322,299,323,299,323,301,324,302,326,300,327,300,329,300,329,302,333,304,334,303,335,300,336,300,337,302,340,302,343,303,345,304,347,303,347,301,350,301,351,302,353,300,354,300,355,302,358,302,359,300,360,300,362,302,364,304,366,304,368,305,370,307,372,305,374,306,374,314,374,321,375,329,376,331,377,334,378,338,381,341,381,344,382,344,381,350,379,354,380,356,380,358,380,363,378,365,379,368,374,369,367,372,366,374,364,375,362,376,362,377,358,380,356,382,352,385,347,386,343,389,342,390,338,392,335,393,332,397,329,397,329,398,330,400,329,404,329,407,328,410,327,413,328,415,329,420,329,425,331,426,330,428,328,429,324,426,320,425,319,425,317,425,314,423,310,422,304,419,302,417,302,412,299,411,299,409,299,409,299,406,299,406,298,405,299,402,298,400,296,399,293,396,290,392,287,389,287,388,284,379,283,376,282,374,282,374,278,370,275,368,275,367,274,365,269,365,263,364,261,362,258,364,255,365,254,367,253,370,250,374,248,376,246,375,245,374,243,374,241,372,241,372,239,371,236,369,230,363,229,360,229,354,227,350,226,347,224,347,224,345,221,344,219,342,214,337,213,335,210,332,209,329,207,327,206,327,205,323,211,324,232,326,253,327,254,310,257,270,259,256,260,256" /> <area href="#" data-state="TX" shape="poly" coords="332,426,331,421,329,416,329,410,329,404,332,399,335,395,337,393,338,393,334,398,331,403,329,407,329,411,329,416,332,421,332,425,332,425,332,426" /> <area href="#" data-state="CA" data-full="California" shape="poly" coords="99,296,102,295,104,293,104,291,101,291,101,290,101,289,101,285,103,284,105,282,105,278,107,276,108,275,110,273,112,272,112,271,111,270,110,269,110,266,107,262,108,260,106,257,95,241,81,220,65,195,56,182,57,177,62,158,68,135,58,133,48,130,39,127,34,125,26,123,20,122,20,125,19,131,15,139,13,141,13,142,11,143,11,146,10,148,12,151,13,154,14,156,14,161,13,164,12,167,11,170,13,173,14,176,17,180,17,182,17,185,17,185,17,187,21,191,20,194,20,195,20,197,20,203,21,205,23,207,25,207,26,209,24,212,23,213,22,213,22,216,22,218,24,221,26,225,26,228,27,230,30,235,31,236,32,239,32,239,32,241,32,242,31,248,30,249,32,251,35,251,38,253,41,254,43,254,45,257,47,260,48,262,51,263,54,264,56,266,56,268,55,268,55,269,57,269,59,269,62,273,65,276,65,278,67,281,67,283,67,290,68,291,74,292,89,294,99,296" /> <area href="#" data-state="CA" shape="poly" coords="35,259,36,260,36,261,34,261,33,260,33,259,35,259" /> <area href="#" data-state="CA" shape="poly" coords="37,259,38,258,40,260,42,261,41,261,38,261,37,260,37,259" /> <area href="#" data-state="CA" shape="poly" coords="52,273,53,275,53,275,55,276,55,275,54,274,53,272,52,272,52,273" /> <area href="#" data-state="CA" shape="poly" coords="50,279,52,282,53,283,52,284,51,282,50,279" /> <area href="#" data-state="AZ" data-full="Arizona" shape="poly" coords="100,296,98,297,98,298,98,299,112,306,120,312,131,318,143,326,152,327,172,330,173,320,176,301,181,262,184,239,165,237,146,233,122,229,119,242,119,242,118,245,116,245,115,242,113,242,113,241,112,241,111,242,110,242,110,248,110,248,109,258,108,260,107,262,110,266,110,269,111,270,112,271,112,272,110,273,108,275,107,276,105,278,105,282,103,284,101,285,101,289,101,290,101,291,104,291,104,293,102,295,100,296" /> <area href="#" data-state="NV" data-full="Nevada" shape="poly" coords="102,143,117,146,124,148,131,149,137,151,136,155,133,167,131,182,129,189,128,199,125,211,123,221,122,230,119,242,119,242,118,245,116,245,115,242,113,242,113,241,112,241,111,242,110,242,110,248,110,248,109,258,108,260,106,257,95,241,81,220,65,195,56,182,57,177,62,158,68,135,92,141,102,143" /> <area href="#" data-state="UT" data-full="Utah" shape="poly" coords="184,240,165,237,146,233,122,229,123,221,125,211,128,199,129,189,131,182,133,167,136,155,137,151,146,152,155,154,162,155,168,156,172,157,170,164,169,173,174,174,186,176,193,176,191,192,188,209,185,229,185,237,184,240" /> <area href="#" data-state="CO" data-full="Colorado" shape="poly" coords="272,248,275,201,276,185,252,182,234,181,207,178,192,176,191,192,188,209,185,229,185,237,184,240,209,242,236,246,260,248,264,248,272,248" /> <area href="#" data-state="NM" data-full="New Mexico" shape="poly" coords="206,327,205,323,211,324,232,326,253,327,254,310,257,270,259,256,260,256,260,248,236,246,209,242,184,240,181,262,176,301,173,320,172,330,183,331,184,324,196,326,206,327" /> <area href="#" data-state="OR" data-full="Oregon" shape="poly" coords="102,143,105,130,108,117,110,114,111,110,110,108,109,108,108,107,108,107,109,104,112,101,113,100,114,99,114,97,115,96,118,92,121,89,121,86,119,84,118,81,107,79,96,76,85,76,85,75,81,77,77,77,76,75,75,76,71,75,71,74,67,73,66,73,63,72,62,74,57,73,53,70,53,69,53,64,52,61,49,61,48,59,47,59,42,60,41,65,38,72,36,77,32,87,28,97,22,106,20,108,20,114,19,119,20,122,26,123,34,125,39,127,48,130,58,133,68,135" /> <area href="#" data-state="OR" shape="poly" coords="102,143,68,135,92,141,102,143" /> <area href="#" data-state="ND" data-full="North Dakota" shape="poly" coords="342,107,341,101,341,96,339,86,338,80,338,77,336,73,336,65,337,63,335,59,314,59,300,58,281,57,263,56,262,66,261,77,260,95,259,104,300,107,342,107" /> <area href="#" data-state="SD" data-full="South Dakota" shape="poly" coords="343,162,343,161,341,159,343,155,344,152,341,150,341,148,342,146,344,146,344,141,344,119,343,117,340,115,339,113,339,112,341,111,342,110,342,107,300,107,259,104,259,107,257,119,257,132,255,151,266,152,281,152,294,153,311,154,319,154,320,155,324,158,325,158,328,157,331,157,333,157,334,158,338,158,340,160,341,161,341,163,342,163,343,162" /> <area href="#" data-state="NE" data-full="Nebraska" shape="poly" coords="352,194,353,195,353,197,354,200,356,203,352,203,320,203,291,201,275,200,276,185,252,182,255,151,266,152,281,152,294,153,311,154,319,154,320,155,324,158,325,158,328,157,331,157,333,157,334,158,338,158,340,160,341,161,341,163,342,163,344,162,344,167,347,172,347,176,349,178,349,182,350,185,350,190,352,194" /> <area href="#" data-state="IA" data-full="Iowa" shape="poly" coords="411,161,411,162,413,162,413,163,414,164,417,167,417,169,417,171,416,174,415,176,413,177,412,177,408,179,407,180,407,182,407,182,409,183,409,186,407,188,407,188,407,191,406,191,404,192,404,193,404,194,404,196,401,193,400,191,395,192,387,192,369,193,359,193,353,194,352,194,350,190,350,185,349,182,349,178,347,176,347,172,344,167,344,162,342,161,341,159,343,155,344,152,341,150,341,148,342,146,343,146,352,146,388,146,401,146,404,145,404,148,406,149,406,150,404,152,404,155,407,158,408,158,410,158,411,161" /> <area href="#" data-state="MS" data-full="Mississippipi" shape="poly" coords="453,353,452,354,449,354,448,353,446,353,441,355,440,354,438,357,437,358,437,356,436,353,433,350,434,345,434,344,432,344,426,345,409,346,408,344,409,338,411,334,415,328,414,326,415,326,416,324,414,323,414,321,413,318,413,314,413,312,413,309,412,307,413,305,412,304,413,303,413,299,416,296,415,295,418,291,419,290,419,289,419,287,421,284,423,283,423,281,429,281,447,279,451,279,451,284,451,296,450,318,450,329,452,342,453,353" /> <area href="#" data-state="IN" data-full="Indiana" shape="poly" coords="449,233,448,230,449,227,450,225,452,222,453,219,453,215,452,213,452,211,452,207,452,202,451,190,450,179,449,170,452,171,452,172,453,172,455,170,457,169,461,169,476,167,481,167,481,167,482,179,483,188,485,205,485,209,485,211,486,212,487,213,485,215,482,216,480,216,479,220,476,222,474,225,474,227,473,228,470,228,470,227,469,227,467,229,467,231,465,232,464,231,463,230,461,230,460,233,458,233,458,231,455,231,450,232,449,233" /> <area href="#" data-state="IL" data-full="Illinois" shape="poly" coords="448,233,448,230,449,227,450,225,452,222,453,219,453,215,452,213,452,211,452,207,452,202,451,190,450,179,449,170,449,170,448,168,447,165,446,164,445,162,444,158,437,159,418,161,411,160,411,162,413,162,413,163,414,164,417,167,417,169,417,171,416,174,415,176,413,177,412,177,408,179,407,180,407,182,407,182,409,183,409,186,407,188,407,188,407,191,406,191,404,192,404,193,404,194,404,195,403,197,403,200,404,206,410,211,414,213,413,217,414,218,419,218,421,219,421,221,419,226,419,228,420,231,425,235,428,236,429,239,431,241,431,243,431,246,433,248,435,248,435,246,437,245,439,245,440,245,443,246,444,246,444,245,443,242,443,241,445,240,446,239,448,239,447,238,446,236,448,236,448,233" /> <area href="#" data-state="MN" data-full="Minnesota" shape="poly" coords="342,107,341,101,341,96,339,86,338,80,338,77,336,73,336,65,337,63,335,59,357,59,357,53,358,53,359,53,361,54,362,58,362,62,364,63,367,63,368,65,372,65,372,66,376,66,376,65,377,65,378,64,379,65,381,65,384,67,388,68,389,68,390,68,391,68,392,70,393,71,394,71,395,71,395,72,397,73,399,73,400,72,402,70,404,69,404,71,405,71,406,71,407,71,413,71,414,73,415,73,415,72,419,72,418,74,415,75,408,78,405,80,403,81,401,84,399,86,398,87,395,91,394,91,392,93,392,94,390,95,389,98,389,104,389,105,385,107,383,112,383,112,386,113,386,116,385,119,385,121,385,126,387,128,389,128,391,131,393,131,396,135,401,138,403,140,404,146,401,146,388,146,352,146,343,146,344,141,344,119,343,117,340,115,339,113,339,112,341,111,342,110,342,107" /> <area href="#" data-state="WI" data-full="Wisconsin" shape="poly" coords="444,158,444,155,443,152,443,148,442,146,443,143,443,141,444,140,444,137,443,134,444,134,445,131,446,130,445,128,445,127,446,125,448,120,449,116,449,113,449,113,449,113,446,118,444,121,443,122,442,124,441,125,440,126,439,125,439,125,440,122,441,119,443,118,443,116,442,116,441,115,440,107,437,107,437,104,428,103,425,102,419,100,413,99,410,95,410,96,410,96,409,95,407,95,406,95,404,95,404,95,404,94,406,92,407,91,405,89,404,90,401,92,396,94,394,95,392,94,392,94,390,95,389,98,389,104,389,105,385,107,383,112,383,112,386,113,386,116,385,119,385,121,385,126,387,128,389,128,391,131,393,131,396,135,401,138,403,140,404,145,404,148,406,149,406,150,404,152,404,155,407,158,408,158,410,158,411,161,418,161,437,159,444,158" /> <area href="#" data-state="MO" data-full="Missouri" shape="poly" coords="404,196,401,193,400,191,395,192,387,192,369,193,359,193,353,194,352,194,353,195,353,197,354,200,356,203,359,205,361,205,362,206,362,208,360,209,360,210,362,213,363,215,365,216,366,225,365,251,365,254,366,259,383,258,400,258,415,257,423,257,424,259,424,261,422,263,421,265,425,266,429,265,431,260,431,256,433,255,434,254,435,253,435,251,436,249,435,248,433,248,431,246,431,243,431,241,429,239,428,236,425,235,420,231,419,228,419,226,421,221,421,219,419,218,414,218,413,217,414,213,410,211,404,206,403,200,403,197,404,196" /> <area href="#" data-state="AR" data-full="Arkansas" shape="poly" coords="429,265,425,266,421,265,422,263,424,261,424,259,423,257,415,257,400,258,383,258,366,259,367,264,367,270,368,278,368,305,370,307,372,305,374,306,374,314,391,314,404,314,413,314,413,312,413,309,412,307,413,305,412,304,413,303,413,299,416,296,415,295,418,291,419,290,419,289,419,287,421,284,423,283,423,281,425,280,425,276,424,274,427,272,428,270,428,267,429,265" /> <area href="#" data-state="OK" data-full="Oklahoma" shape="poly" coords="272,248,264,248,260,248,260,248,260,256,275,257,298,258,296,275,296,288,296,289,299,292,301,293,302,293,302,291,303,293,305,293,305,291,307,293,306,295,309,296,311,296,314,296,316,298,317,296,320,297,322,299,323,299,323,301,324,302,326,300,327,300,329,300,329,302,333,304,334,303,335,300,336,300,337,302,340,302,343,303,345,304,347,303,347,301,350,301,351,302,353,300,354,300,355,302,358,302,359,300,360,300,362,302,364,304,366,304,368,305,368,278,367,270,367,264,366,259,365,254,365,251,356,251,322,251,290,249,272,248" /> <area href="#" data-state="KS" data-full="Kansas" shape="poly" coords="365,251,356,251,322,251,290,249,272,248,275,200,291,201,320,203,352,203,356,203,359,205,361,205,362,206,362,208,360,209,360,210,362,213,363,215,365,216,366,225,365,251" /> <area href="#" data-state="LA" data-full="Louisiana" shape="poly" coords="437,357,437,356,436,353,433,350,434,345,434,344,432,344,426,345,409,346,408,344,409,338,411,334,415,328,414,326,415,326,416,324,414,323,414,321,413,318,413,314,404,314,391,314,374,314,374,321,375,329,376,331,377,334,378,338,381,341,381,344,382,344,381,350,379,354,380,356,380,358,380,363,378,365,379,368,382,367,388,366,395,369,400,370,403,369,405,370,407,371,408,369,406,368,404,368,401,367,406,366,407,366,410,366,410,368,410,370,414,370,416,371,415,372,414,373,415,374,421,377,424,376,425,374,426,374,428,372,428,373,429,375,428,376,428,377,431,375,432,373,433,373,431,372,431,371,431,370,433,370,434,369,434,369,440,374,441,374,443,374,444,375,446,373,446,372,445,372,443,370,438,369,436,368,437,366,438,366,439,365,437,365,437,365,440,365,441,362,440,361,440,359,439,359,437,361,437,362,434,362,434,361,435,359,437,358,437,357" /></map>$(function () { var $image = $('#usa-img'), opts = { enableAutoResizeSupport: true, autoResize: true, configTimeout: 30000, fillOpacity: 0.5, render_highlight: { fillColor: '2aff00', stroke: true, altImage: 'https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/usa_map_720_alt_4.jpg' }, render_select: { fillColor: 'ff000c', stroke: false, altImage: 'https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/usa_map_720_alt_5.jpg' }, fadeInterval: 50, mapKey: 'data-state', areas: [ { key: 'TX', selected: true }, { key: 'ME', selected: true }, { key: 'WA', staticState: false }, { key: 'OR', isSelectable: false } ] };
$image.mapster(opts);});Vegetable Tray
Section titled Vegetable Tray
Simple example demonstrating singleSelect which allows only one area to be selected, and changing a tooltip on the fly. The dip has a tooltip, which is different if asparagus is selected. This also shows how to use area-specific options to control the styling of each area individually. Some areas use different colors for selection to ensure that the highlight is visible even though each area is a substantially different color.
<img id="vegetables-img" alt="Vegetable Tray" src="https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/vegetables.jpg" usemap="#vegetables-map"/><map name="vegetables-map"> <area shape="poly" data-name="redpepper" coords="412,156, 427,161, 429,163, 444,153, 453,155, 457,159, 452,168, 459,174, 455,178, 460,179, 463,193, 460,203, 441,214, 436,217, 458,238, 469,257, 479,267, 478,269, 479,285, 458,309, 436,310, 414,305, 410,323, 397,334, 379,313, 389,316, 401,320, 399,305, 382,300, 371,290,367,296, 366,298,338,274, 332,272, 300,239, 316,238, 316,234, 313,230, 328,225, 333,213, 338,196, 333,181, 337,166, 345,145" href="#" /> <area shape="poly" data-name="celery" coords="147,131, 156,143, 163,146, 177,129, 175,138, 177,138, 182,144, 180,164, 148,169, 139,171, 144,180, 141,198, 139,208, 140,222, 127,237, 148,216, 163,212, 166,216, 160,223, 163,233, 153,281, 135,318, 129,313, 122,322, 117,320, 99,301, 98,293, 85,300, 80,303, 74, 300,64,285, 76,272, 98,249, 94,246, 72,261, 57,258, 62,251, 60,248, 47,228, 51,207, 71,195, 72,192, 38,202, 33,195, 30,173, 147,127" href="#" /> <area shape="poly" data-name="carrots" coords="175,74, 170,80, 154,85, 189,103, 190,111, 182,111, 179,98, 157,95, 142,111, 140,128, 38,169, 39,163, 74,143, 74,141, 56,135, 52,115, 79,111, 78,106, 63,98, 71,91, 81,88, 82,83, 91,75, 136,74, 174,70" href="#" /> <area shape="poly" data-name="asparagus" coords="224,25, 239,33, 244,36, 247,32, 327,23, 344,31, 343,36, 319,41, 315,42, 302,52, 272,61, 265,64, 270,73, 256,67, 248,60, 187,55, 192,58, 192,60, 184,64, 185,67, 176,67, 173,69, 142,67, 146,63, 135,59, 123,57, 142,44, 145,42, 143,39, 145,32, 207,38, 185,18, 212,19, 220,22" href="#" /> <area shape="poly" data-name="squash" coords="388,26, 391,38, 394,43, 395,46, 425,58, 427,68, 428,92, 386,125, 371,132, 374,124, 377,118, 374,105, 371,105, 370,107, 364,102, 368,97, 356,87, 353,89, 348,86, 322,87, 314,100, 314,102, 282,85, 278,84, 273,74, 272,68, 319,46, 346,31" href="#" /> <area shape="poly" data-name="yellowpepper" coords="237,222, 246,254, 255,291, 262,323, 271,322, 285,350, 306,352, 307,365, 298,374, 285,366, 270,375, 249,378, 244,384, 231,389, 215,373, 210,363, 203,357, 199,368, 184,361, 175,349, 162,356, 140,340, 143,305, 161,252, 168,224, 188,240, 194,223, 198,232, 213,226, 224,224, 229,218" href="#" /> <area shape="poly" data-name="broccoli" coords="341,89, 342,91, 360,95, 353,100, 360,104, 364,109, 368,115, 369,112, 367,110, 376,111, 373,123, 367,128, 362,128, 359,131, 348,134, 345,137, 340,138, 341,148, 334,167, 323,172, 315,165, 315,162, 312,165, 311,172, 293,167, 292,141, 298,136, 307,134, 322,129, 328,128, 329,116, 319,109, 314,104, 317,93, 332,84" href="#" /> <area shape="poly" data-name="broccoli" coords="328,178, 338,197, 337,202, 330,215, 328,217, 325,228, 307,234, 305,239, 287,225, 287,216, 286,212, 282,216, 277,212, 277,185, 284,179, 310,175" href="#" /> <area shape="poly" data-name="dip" coords="253,102, 277,100, 280,105, 290,107, 295,111, 304,130, 290,140, 287,147, 240,157, 238,159, 227,153, 203,146, 198,125, 200,116, 214,102, 231,102" href="#" /></map>
<div id="selections-demo"> <div id="selections-vegetable-details"></div> <span id="selections-instructions"> Click a vegetable to see it's description! </span></div>
<style> #selections-demo { border: 1px solid var(--im-border-color); margin-top: 1rem; padding: 1rem; } #selections-vegetable-details { display: none; }</style>$(function () { // a cross reference of area names to text for each area's tooltip var xref = { carrots: '<b>Carrots</b> are delicious and may turn your skin orange!', asparagus: "<b>Asparagus</b> is one of the first vegetables of the spring. Being a dark green, it's great for you, and has interesting side effects.", squash: '<b>Squash</b> is a winter vegetable, and not eaten raw too much. Is that really squash?', redpepper: "<b>Red peppers</b> are actually the same as green peppers, they've just been left on the vine longer. Delicious when fire-roasted.", yellowpepper: 'Similar to red peppers, <b>yellow peppers</b> are sometimes sweeter.', celery: '<b>Celery</b> is a fascinating vegetable. Being mostly water, it actually takes your body more calories to process it than it provides.', cucumbers: '<b>Cucumbers</b> are cool.', broccoli: '<b>Broccoli</b> is like a forest of goodness in your mouth. And very good for you. Eat lots of broccoli!', dip: "Everything here is good for you but this one. <b>Don't be a dip!</b>" }, defaultDipTooltip = "I know you want the dip. But it's loaded with saturated fat, just skip it and enjoy as many delicious, crisp vegetables as you can eat.", $image = $('#vegetables-img'), $selectionsDetails = $('#selections-vegetable-details'), $selectionsInstructions = $('#selections-instructions'), opts = { enableAutoResizeSupport: true, autoResize: true, fillOpacity: 0.4, fillColor: 'd42e16', strokeColor: '3320FF', strokeOpacity: 0.8, strokeWidth: 4, stroke: true, isSelectable: true, singleSelect: true, mapKey: 'data-name', listKey: 'data-name', onClick: function (data) { var newToolTip = defaultDipTooltip; if (data.selected) { $selectionsDetails.html(xref[data.key]); $selectionsInstructions.hide(); $selectionsDetails.show(); } else { $selectionsDetails.hide(); $selectionsInstructions.show(); } if (data.key === 'asparagus') { newToolTip = "OK. I know I have come down on the dip before, but let's be real. Raw asparagus without any of that " + 'delicious ranch and onion dressing slathered all over it is not so good.'; } $image.mapster('set_options', { areas: [ { key: 'dip', toolTip: newToolTip } ] }); }, showToolTip: true, toolTipClose: ['tooltip-click', 'area-click', 'image-mouseout'], areas: [ { key: 'redpepper', fillColor: 'ffffff' }, { key: 'yellowpepper', fillColor: '000000' }, { key: 'carrots', fillColor: '000000' }, { key: 'dip', toolTip: defaultDipTooltip }, { key: 'asparagus', strokeColor: 'FFFFFF' } ] };
$image.mapster(opts);});Frog Menu
Section titled Frog Menu
This example shows how to use ImageMapster to create menus. The image was taken from a CSS tutorialExternal link leaves this site showing how to use CSS to create menus. The example uses ImageMapster instead to create a more interesting menu with almost no code. The example uses includeKeys to highlight areas other than the one which is activated, and altImage to render the highlight with an alternate image (instead of just filling). The vertical space above each menu will also activate the menu, but won’t itself highlight.
<img id="frog-img" alt="Frog Menu" src="https://raw.githubusercontent.com/jamietre/ImageMapster/main/examples/images/frog_map.jpg" usemap="#frog-map"/><map name="frog-map"> <area shape="rect" data-name="menu1hot" coords="10,10,120,330" href="#" /> <area shape="rect" data-name="menu1" coords="10,340,110,390" href="#" /> <area shape="rect" data-name="menu2hot" coords="120,10,230,330" href="#" /> <area shape="rect" data-name="menu2" coords="120,340,220,390" href="#" /> <area shape="rect" data-name="menu3hot" coords="230,10,340,330" href="#" /> <area shape="rect" data-name="menu3" coords="230,340,330,390" href="#" /> <area shape="rect" data-name="menu4hot" coords="340,10,450,330" href="#" /> <area shape="rect" data-name="menu4" coords="340,340,440,390" href="#" /></map>$(function () { var $image = $('#frog-img'), opts = { enableAutoResizeSupport: true, autoResize: true, mapKey: 'data-name', singleSelect: true, altImage: 'https://raw.githubusercontent.com/jamietre/ImageMapster/main/examples/images/frog_map_alt.jpg', altImageOpacity: 0.8, fillOpacity: 0.5, fillColor: 'f4ff75', areas: [ { key: 'menu1hot', staticState: false, includeKeys: 'menu1' }, { key: 'menu2hot', staticState: false, includeKeys: 'menu2' }, { key: 'menu3hot', staticState: false, includeKeys: 'menu3' }, { key: 'menu4hot', staticState: false, includeKeys: 'menu4' } ] };
$image.mapster(opts);});Beatles Menu
Section titled Beatles Menu
This example shows how to activate areas from code, and change options on the fly using the set_options method. The isSelectable option has been disabled to prevent selection of areas - only mouseover highlighting is in effect. Finally, it uses the onMouseover and onMouseout events to show captions for each area.
This example also uses multiple groups assigned to each area to activate all areas easily. Each area has two keys: the primary one which is unique, and another which is the same for each area — “all”. The “all” key is used to activate all the areas at once when the mouse enters the image.
This example, like the frog menu, mimics a CSS3 example: Stu Nicholls’ creating an image map using CSS onlyExternal link leaves this site article.
<img id="beatles-img" alt="Beatles Menu" src="https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/beatles_basic.jpg" usemap="#beatles-map"/>
<map name="beatles-map"> <area shape="rect" data-name="paul,all" coords="36,46,121,131" href="#" /> <area shape="rect" data-name="ringo,all" coords="113,76,198,161" href="#" /> <area shape="rect" data-name="john,all" coords="192,50,277,135" href="#" /> <area shape="rect" data-name="george,all" coords="262,60,347,145" href="#" /></map>
<div id="beatles-caption"> <div id="beatles-caption-band-member"> <div id="beatles-caption-header"></div> <div id="beatles-caption-text"></div> </div> <span id="beatles-caption-instructions"> Hover over a band member to learn more about them! </span></div>
<style> #beatles-caption { border: 1px solid var(--im-border-color); margin-top: 1rem; padding: 1rem; }
#beatles-caption-band-member { display: none; }
#beatles-caption-band-member > div:not(:first-child) { margin-top: 1rem; }</style>$(function () { // Set up some options objects: 'single_opts' for when a single area is selected, which will show just a border // 'all_opts' for when all are highlighted, to use a different effect - shaded white with a white border // 'initial_opts' for general options that apply to the whole mapster. 'initial_opts' also includes callbacks // onMouseover and onMouseout, which are fired when an area is entered or left. We will use these to show or // remove the captions, and also set a flag to let the other code know if we're currently in an area. var inArea = false, $image = $('#beatles-img'), $captionBandMember = $('#beatles-caption-band-member'), $captionInstructions = $('#beatles-caption-instructions'), $captionHeader = $('#beatles-caption-header'), $captionText = $('#beatles-caption-text'), captions = { paul: [ 'Paul McCartney - Bass Guitar and Vocals', "Paul McCartney's song, Yesterday, recently voted the most popular song " + 'of the century by a BBC poll, was initially composed without lyrics. ' + "Paul used the working title 'scrambled eggs' before coming up with the final words." ], ringo: [ 'Ringo Starr - Drums', "Dear Prudence was written by John and Paul about Mia Farrow's sister, Prudence, " + "when she wouldn't come out and play with Mia and the Beatles at a religious retreat " + 'in India.' ], john: [ 'John Lennon - Guitar and Vocals', "In 1962, The Beatles won the Mersyside Newspaper's biggest band in Liverpool " + 'contest principally because they called in posing as different people and voted ' + 'for themselves numerous times.' ], george: [ 'George Harrison - Lead Guitar and Vocals', "The Beatles' last public concert was held in San Francisco's Candlestick " + 'Park on August 29, 1966.' ] }, single_opts = { fillColor: '000000', fillOpacity: 0, stroke: true, strokeColor: 'ff0000', strokeWidth: 2 }, all_opts = { fillColor: 'ffffff', fillOpacity: 0.6, stroke: true, strokeWidth: 2, strokeColor: 'ffffff' }, initial_opts = { enableAutoResizeSupport: true, autoResize: true, mapKey: 'data-name', isSelectable: false, onMouseover: function (data) { inArea = true; $captionHeader.text(captions[data.key][0]); $captionText.text(captions[data.key][1]); $captionInstructions.hide(); $captionBandMember.show(); }, onMouseout: function () { inArea = false; $captionBandMember.hide(); $captionInstructions.show(); } }, opts = $.extend({}, initial_opts, single_opts);
// Bind to the image 'mouseover' and 'mouseout' events to activate or deactivate ALL the areas, like the // original demo. Check whether an area has been activated with "inArea" - IE<9 fires "onmouseover" // again for the image when entering an area, so all areas would stay highlighted when entering // a specific area in those browsers otherwise. It makes no difference for other browsers.
$image .mapster(opts) .on('mouseover', function () { if (!inArea) { $image .mapster('set_options', all_opts) .mapster('set', true, 'all') .mapster('set_options', single_opts); } }) .on('mouseout', function () { if (!inArea) { $image.mapster('set', false, 'all'); } });});Shapes Hotspots
Section titled Shapes Hotspots
The Shapes demo shows how to create hotspots within other hotspots. It also uses includeKeys like the Frog demo to activate areas from other areas, but slightly differently; the target area isn’t itself a hotspot. Finally, it uses isMask to exclude a small area from the outer ring of the circle. When using masks to exclude areas within other areas, the stroke option will also render a border around the interior perimeter of the outer area.
In the code, you will notice that the inner circle area is included in two groups: inner-circle and inner-circle-mask. This makes it possible to use the inner circle as a mask for the outer circle, so it is excluded when the outer ring is highlighted, as well as its own hotspot, without duplicating the area data.
With Internet Explorer 6-8, using VML, masking cannot be done natively. In this case the effect is simulated by rendering the masked area with a specific color that can be defined with the fillColorMask option. This option is ignored when using HTML5 canvases. The default is white, which is used for the inner circle, and 2nd small circle in the ring is set specifically to match the color of the ring area.
<img id="shapes-img" alt="Shapes Hotspots" src="https://raw.githubusercontent.com/jamietre/ImageMapster/master/examples/images/shapes.jpg" usemap="#shapes-map"/><map name="shapes-map"> <area shape="rect" data-group="rectangle" alt="" coords="378,39,463,116" /> <area shape="poly" data-group="blue-circle" alt="" coords="286,34, 298,42, 308,54, 314,79, 307,103, 292,118, 270,125, 242,122, 227,112, 216,97, 212,73, 219,53, 227,43, 240,34, 264,29" href="#" /> <!-- concentric circles for stroke highlighting --> <area shape="circle" data-group="inner-circle,inner-circle-mask" coords="101,81,36" href="#" /> <area shape="circle" data-group="outer-circle-mask" coords="148,81,12" /> <area shape="circle" data-group="outer-circle" coords="100,81,59" href="#" /> <!-- End circles --></map>$(function () { var $image = $('#shapes-img'), opts = { enableAutoResizeSupport: true, autoResize: true, noHrefIsMask: false, fillColor: '0a7a0a', fillOpacity: 0.7, mapKey: 'data-group', strokeWidth: 2, stroke: true, strokeColor: 'F88017', render_select: { fillColor: 'adadad' }, areas: [ { key: 'blue-circle', includeKeys: 'rectangle', stroke: false }, { key: 'rectangle', stroke: true, strokeWidth: 3 }, { key: 'outer-circle', includeKeys: 'inner-circle-mask,outer-circle-mask', stroke: true }, { key: 'outer-circle-mask', isMask: true, fillColorMask: 'ff002a' }, { key: 'inner-circle-mask', fillColorMask: 'ffffff', isMask: true } ] };
$image.mapster(opts);});Resize
Section titled Resize
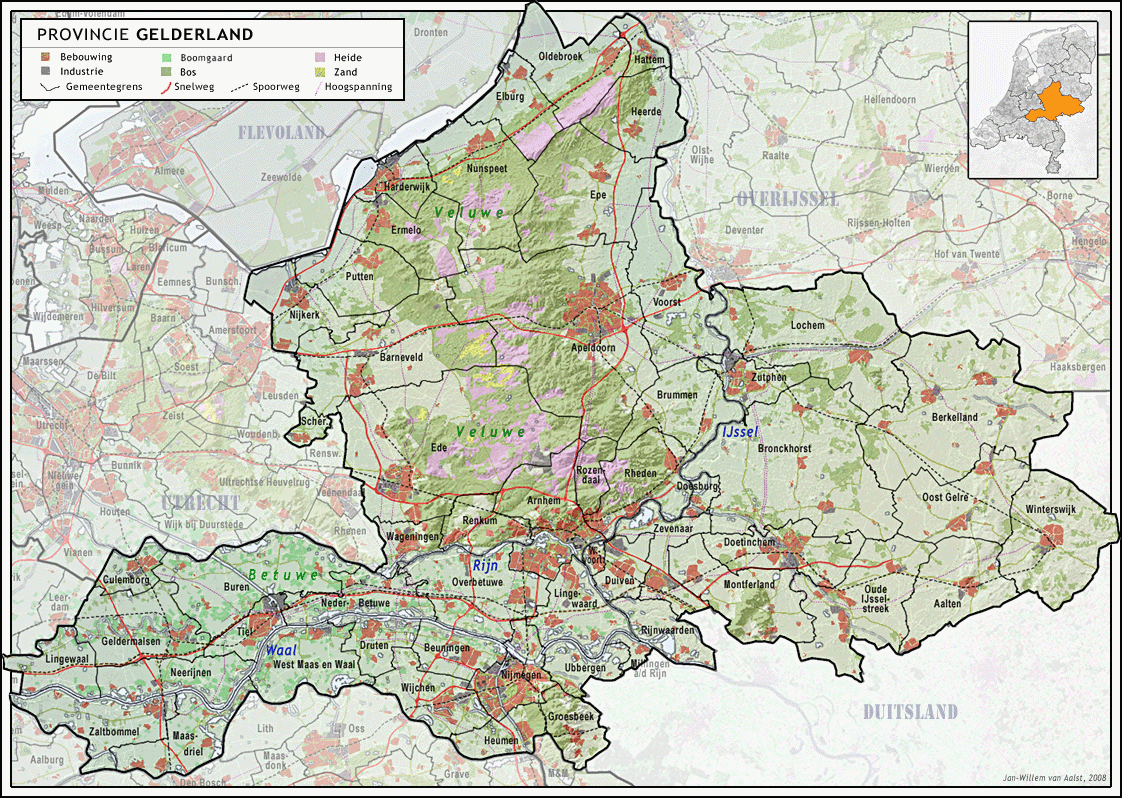
This example shows how to manually resize maps dynamically with the resize method. Resizing an active mapster-bound image map will retain all current state data. With VML (IE < 8), the actual selection data can’t be resized dynamically, so it will be redrawn after the operation finishes. By using images that have a larger native size than the initial display size, resizing can be used to zoom and enhance detail.
You can also configure ImageMapster to automatically resize images (e.g., when the browser window resizes) via the autoResize option in order to avoid having to manually handle resizing.
During a resize (manual or auto), ImageMapster can adjust the image map of any image loaded to its effective size. That is, if you have an image map that doesn’t
match the size you need to use in an application, you can just set the CSS or height/width properties for an image to whatever you need, and ImageMapster will automatically
adjust the area data in the image map. Automatic scaling is the default behavior, however if you do not want this functionality, it can be disabled by setting scaleMap option.
At this time, scaling during a resize only works when the aspect ratio is maintained. While it won’t stop you from changing the size to different proportions from its natural ones, the results will be unpredictable.
<img id="resize-img" alt="Gelderland Map" src="https://raw.githubusercontent.com/jamietre/ImageMapster/main/examples/images/Provincie_Gelderland.gif" usemap="#resize-map"/>
<map name="resize-map"> <area href="#" shape="poly" coords="898,654,906,633,900,603,912,593,914,579,919,564,927,562,928,554,937,548,933,541,949,534,959,539,985,540,1000,544,999,550,993,555,997,562,999,574,1008,578,1013,579,1013,585,1020,592" data-alt="Aalten" data-title="Aalten" /> <area href="#" shape="poly" coords="496,365,496,351,489,339,498,331,485,317,459,318,445,307,445,299,454,295,452,288,447,282,446,278,466,268,459,250,498,250,501,244,518,250,522,261,544,251,569,245,593,244,597,233,604,234,603,244,623,243,627,245,630,252,626,268,631,283,626,290,635,295,645,318,641,330,649,351,648,359,656,374,640,393,635,398,628,410,628,419,614,440,593,436,583,440,581,438,578,417,554,414,551,411,546,411,527,391,525,367,520,365" data-alt="Apeldoorn" data-title="Apeldoorn" /> <area href="#" shape="poly" coords="491,511,496,494,516,467,523,461,530,466,550,466,550,452,558,452,576,438,583,442,576,452,571,467,574,501,585,520,604,536,585,544,583,562,572,553,569,562,562,562,558,567,558,569,553,581,546,579,534,572,525,568,509,568,508,553,512,540,529,546,532,539,529,534,527,518" data-alt="Arnhem" data-title="Arnhem" /> <area href="#" shape="poly" coords="295,353,299,345,297,338,307,328,314,331,323,325,325,328,325,335,332,342,348,338,348,331,352,330,352,325,369,323,384,325,393,309,410,295,418,295,421,278,438,281,447,273,447,283,453,295,449,297,449,307,460,323,485,321,495,330,491,339,494,348,496,366,473,365,466,367,456,367,440,370,440,379,432,381,424,379,418,384,410,381,353,394,344,396,337,405,338,412,325,417,318,414,316,417,303,403,314,404,306,396,306,387,316,381,307,374,304,370,297,367" data-alt="Barneveld" data-title="Barneveld" /> <area href="#" shape="poly" coords="854,424,864,425,867,414,885,405,891,408,898,405,900,412,909,390,905,373,893,360,903,353,910,337,927,332,966,331,976,339,975,344,978,346,980,349,992,339,1001,344,1003,337,1018,349,1021,369,1013,380,1049,394,1069,391,1069,411,1064,417,1064,424,1059,433,1035,439,1029,454,1027,467,1013,459,1013,449,1007,446,999,454,987,446,985,442,978,445,978,457,971,461,972,470,957,480,940,485,926,468,921,467,895,489,877,485,871,466,865,464" data-alt="Berkelland" data-title="Berkelland" /> <area href="#" shape="poly" coords="412,647,419,616,433,620,452,628,461,628,478,635,489,635,503,645,503,649,506,651,501,662,495,661,482,670,475,668,468,679,447,673,415,668,419,663,417,654,412,649" data-alt="Beuningen" data-title="Beuningen" /> <area href="#" shape="poly" coords="680,467,717,438,717,422,729,421,739,419,748,412,748,408,755,400,769,404,776,401,781,391,808,374,827,377,827,384,832,388,851,381,849,388,851,394,849,398,870,417,865,422,856,424,856,431,863,452,867,466,877,482,877,487,892,489,893,503,891,505,893,511,891,512,900,522,896,533,886,540,865,537,856,527,846,533,849,541,834,541,839,534,811,534,815,525,806,516,791,522,791,518,776,527,767,522,762,525,767,530,764,536,753,522,748,527,750,533,741,533,711,533,710,513,710,509,711,499,719,494,717,474,710,475,705,468,700,468,694,480,682,475" data-alt="Bronckhorst" data-title="Bronckhorst" /> <area href="#" shape="poly" coords="616,447,616,440,631,418,631,410,635,401,641,393,654,384,659,377,656,372,697,358,697,367,701,372,714,367,719,379,724,391,724,400,736,401,743,405,745,415,739,421,731,418,726,424,717,419,715,433,705,442,696,453,689,447,686,449,684,445,672,433,661,431,654,424,634,438,628,445,621,447,617,447" data-alt="Brummen" data-title="Brummen" /> <area href="#" shape="poly" coords="151,567,161,562,158,560,167,548,187,553,196,560,208,560,219,544,237,546,258,539,266,530,278,530,283,532,300,532,318,544,331,546,337,555,346,560,358,562,360,567,351,574,342,569,339,571,327,569,334,579,341,578,338,592,307,590,304,595,300,589,293,590,283,589,271,595,259,600,255,602,245,616,210,640,206,631,196,633,201,624,194,616,184,613,171,593,175,590,175,583,173,582,164,581,158,576" data-alt="Buren" data-title="Buren" /> <area href="#" shape="poly" coords="94,583,114,547,129,555,135,555,149,534,165,550,151,568,157,578,133,593,130,588,100,595,102,588,100,585" data-alt="Culemborg" data-title="Culemborg" /> <area href="#" shape="poly" coords="679,515,679,508,689,503,690,496,690,480,700,475,700,471,708,475,718,475,719,492,711,496,710,508,696,515" data-alt="Doesburg" data-title="Doesburg" /> <area href="#" shape="poly" coords="700,532,712,533,753,536,748,525,752,523,755,529,764,537,769,530,763,527,769,523,777,527,790,518,792,523,804,518,811,520,816,525,811,536,836,534,834,541,850,543,847,532,856,530,864,536,843,574,844,576,832,588,815,585,804,574,797,571,797,567,778,568,748,567,736,568,736,575,728,569,724,564,717,560,705,551,703,539" data-alt="Doetinchem" data-title="Doetinchem" /> <area href="#" shape="poly" coords="339,649,339,642,349,635,346,628,356,621,338,624,325,620,352,611,380,616,401,617,419,619,419,628,410,644,410,647,393,647,390,661,394,669,374,676,367,673,358,675,356,662,360,656,356,652,355,647" data-alt="Druten" data-title="Druten" /> <area href="#" shape="poly" coords="592,575,604,569,604,540,614,534,624,536,627,541,633,541,640,533,648,532,654,533,654,537,648,539,648,551,642,560,649,565,644,572,644,582,640,586,640,593,633,597,630,596,619,595,607,600,595,586,597,582" data-alt="Duiven" data-title="Duiven" /> <area href="#" shape="poly" coords="344,466,346,439,346,432,344,431,334,407,345,394,352,397,412,383,417,387,421,380,438,381,440,379,445,372,454,367,466,370,475,365,520,365,526,372,527,393,541,410,548,411,558,415,581,417,579,438,555,452,550,452,548,464,540,466,520,461,513,468,496,492,454,495,450,513,418,520,379,520,377,513,372,519,365,511,362,501,363,481,349,473,351,466" data-alt="Ede" data-title="Ede" /> <area href="#" shape="poly" coords="461,114,496,83,495,80,496,65,509,48,534,67,529,74,551,102,557,107,551,109,562,126,553,135,534,160,529,156,527,158,501,130,501,123,496,118,494,116,481,122,480,119,475,121,471,123" data-alt="Elburg" data-title="Elburg" /> <area href="#" shape="poly" coords="527,167,541,151,554,135,581,121,628,150,628,156,634,156,635,163,640,157,656,156,666,160,654,167,654,188,642,187,630,224,634,240,635,250,628,245,628,241,603,241,604,231,602,231,592,244,572,241,536,252,523,259,518,241,520,238,515,230,516,226,512,215,520,210,534,191,534,189,537,182" data-alt="Epe" data-title="Epe" /> <area href="#" shape="poly" coords="337,229,339,206,352,195,372,203,380,191,388,194,415,217,418,210,431,189,459,202,454,231,461,238,459,247,466,271,433,279,417,276,405,262,398,250,377,243,358,240" data-alt="Ermelo" data-title="Ermelo" /> <area href="#" shape="poly" coords="73,626,93,586,100,586,104,588,100,595,128,588,132,595,158,581,164,582,175,583,175,590,170,595,184,613,187,613,201,626,194,630,196,634,202,633,210,637,203,647,203,655,196,654,191,661,175,656,163,655,146,656,137,656,133,661,128,661,121,665,94,666,95,649,86,635,77,642,74,635,76,631" data-alt="Geldermalsen" data-title="Geldermalsen" /> <area href="#" shape="poly" coords="546,731,546,718,540,703,546,701,541,693,557,682,565,691,581,696,581,700,599,712,597,721,597,726,609,726,604,734,604,738,609,742,586,760,586,766,575,769,574,767,574,760,564,759,560,748" data-alt="Groesbeek" data-title="Groesbeek" /> <area href="#" shape="poly" coords="344,203,358,161,370,156,374,161,394,149,398,156,414,142,426,161,426,164,429,177,435,180,435,187,414,217,386,191,380,191,374,201,363,201,352,194" data-alt="Harderwijk" data-title="Harderwijk" /> <area href="#" shape="poly" coords="610,21,613,14,621,17,624,11,641,22,649,36,668,53,668,65,666,67,665,63,654,67,652,66,628,74,619,74,630,55,631,43,624,36,617,36,619,29" data-alt="Hattem" data-title="Hattem" /> <area href="#" shape="poly" coords="579,121,588,115,620,76,631,76,654,69,662,65,668,66,668,74,677,84,680,94,675,97,677,104,675,112,687,121,684,123,683,136,656,146,654,157,640,157,634,161,634,154,628,157,628,151,624,150,604,142" data-alt="Heerde" data-title="Heerde" /> <area href="#" shape="poly" coords="447,736,452,732,454,734,473,731,473,726,478,726,489,717,499,719,508,714,512,705,513,708,518,703,525,704,533,701,539,701,539,705,541,712,544,726,544,732,533,736,534,750,532,753,527,750,495,753,481,757,468,757,454,748,452,741" data-alt="Heumen" data-title="Heumen" /> <area href="#" shape="poly" coords="1,652,36,656,43,654,38,647,38,640,53,640,58,626,72,624,74,633,79,642,86,640,95,651,95,663,98,668,94,679,100,696,86,696,58,684,38,690,18,691,22,670,4,666,4,658" data-alt="Lingewaal" data-title="Lingewaal" /> <area href="#" shape="poly" coords="525,616,536,616,539,611,534,609,534,603,546,604,550,590,546,586,550,579,557,567,562,560,571,561,572,553,585,565,595,582,595,588,610,609,626,616,628,627,638,640,619,630,610,634,602,645,597,656,583,655,576,642,562,637,547,641,544,647,541,644,536,628,533,621,527,623" data-alt="Lingewaard" data-title="Lingewaard" /> <area href="#" shape="poly" coords="710,286,719,282,724,288,742,290,742,288,764,289,770,288,780,283,787,285,792,290,815,289,813,281,822,271,830,273,837,266,844,271,863,273,863,275,868,290,886,311,893,311,899,328,910,337,905,353,891,360,898,369,907,381,905,398,902,410,898,405,891,405,884,403,879,407,870,414,849,400,853,393,849,388,850,380,833,388,827,384,827,377,811,374,808,360,774,365,755,367,750,358,741,356,735,349,731,351,726,346,726,337,721,335,714,325,705,325,708,314,719,311,726,302,722,293" data-alt="Lochem" data-title="Lochem" /> <area href="#" shape="poly" coords="108,748,118,746,129,742,165,738,165,719,175,712,174,691,191,689,203,700,220,707,236,689,245,675,257,689,250,691,224,731,222,746,222,755,184,776,174,770,167,770,154,778,142,769,135,766,123,771,114,769,115,756" data-alt="Maasdriel" data-title="Maasdriel" /> <area href="#" shape="poly" coords="624,670,619,668,619,663,628,656,628,647,620,640,604,642,611,633,617,630,628,633,640,641,652,648,647,654,645,656,634,668" data-alt="Millingen aan de Rijn" data-title="Millingen aan de Rijn" /> <area href="#" shape="poly" coords="668,574,668,548,666,548,666,544,675,546,686,541,684,539,698,533,703,537,703,541,710,557,717,560,721,564,739,574,738,569,752,567,797,567,797,572,792,575,788,583,791,589,802,589,804,592,804,597,798,602,802,610,811,614,813,616,812,621,813,633,815,634,812,640,794,642,780,635,771,641,752,640,743,642,725,626,728,619,707,603,708,599,703,600" data-alt="Montferland" data-title="Montferland" /> <area href="#" shape="poly" coords="286,624,281,610,288,604,283,602,285,595,282,589,295,593,300,588,302,595,304,596,307,590,339,595,342,579,335,578,330,571,330,571,338,572,345,569,351,574,360,564,374,574,388,576,394,574,405,569,410,574,404,578,404,585,426,581,418,585,417,595,425,595,431,602,433,609,436,620,410,619,398,616,369,616,358,611,341,613,325,621,306,623" data-alt="Neder-Betuwe" data-title="Neder-Betuwe" /> <area href="#" shape="poly" coords="97,663,118,666,135,662,143,656,144,658,171,656,192,663,198,655,210,655,231,649,244,659,257,661,238,682,224,705,210,705,195,690,187,687,163,696,146,697,128,703,115,698,108,694,100,697,101,689,95,682" data-alt="Neerijnen" data-title="Neerijnen" /> <area href="#" shape="poly" coords="243,297,250,271,295,259,296,279,310,285,317,285,338,314,387,310,388,316,384,324,379,325,372,318,353,323,353,330,346,330,348,339,337,344,330,334,330,330,327,325,318,325,316,330,311,328,296,334,297,346,295,352,272,346,271,314,254,299,250,303" data-alt="Nijkerk" data-title="Nijkerk" /> <area href="#" shape="poly" coords="466,689,474,668,482,672,496,661,501,665,506,651,503,642,508,640,509,642,513,630,509,620,522,616,526,624,536,626,536,635,546,648,546,658,541,668,548,677,555,683,541,690,541,696,544,703,532,703,513,704,506,710,499,719,487,712,474,689" data-alt="Nijmegen" data-title="Nijmegen" /> <area href="#" shape="poly" coords="415,142,424,142,461,115,468,125,480,121,482,123,495,119,501,123,501,129,527,158,534,161,527,168,537,184,534,188,534,192,519,210,512,215,516,236,518,243,518,250,518,251,501,243,499,245,457,247,461,241,461,236,456,231,459,202,432,191,435,188,436,180,432,180,426,163,428,161,426,158,425,158" data-alt="Nunspeet" data-title="Nunspeet" /> <area href="#" shape="poly" coords="513,50,518,34,518,28,525,4,534,1,562,48,581,36,588,43,611,22,619,29,619,38,624,38,628,46,628,60,621,74,620,74,589,112,576,118,579,121,562,126,553,109,558,107,547,98,530,76,532,72,534,67" data-alt="Oldebroek" data-title="Oldebroek" /> <area href="#" shape="poly" coords="896,532,902,523,892,513,898,511,893,503,895,503,892,492,902,480,906,480,912,473,917,474,919,467,926,470,940,484,958,480,968,471,973,467,973,461,979,459,980,445,982,442,992,446,993,450,999,453,1006,446,1013,447,1013,457,1029,466,1027,480,1015,489,1010,495,1008,511,1013,532,1001,544,992,541,971,536,952,534,934,541,919,540" data-alt="Oost Gelre" data-title="Oost Gelre" /> <area href="#" shape="poly" coords="799,659,794,641,813,641,812,620,813,616,806,611,799,602,804,596,804,593,801,590,795,590,790,583,794,571,802,574,816,585,833,588,846,578,844,574,865,537,886,540,896,532,920,541,933,541,937,546,928,554,927,560,921,562,913,579,913,588,900,603,905,611,905,623,907,630,905,638,898,654,886,641,878,647,872,642,863,637,856,638,851,634,849,645,863,655,858,663,863,670,858,673,860,682,849,675,839,675,833,663,823,656,811,656" data-alt="Oude IJsselstreek" data-title="Oude IJsselstreek" /> <area href="#" shape="poly" coords="396,560,408,561,419,555,440,550,453,544,460,544,475,553,481,553,503,541,513,548,508,553,509,568,522,571,534,569,548,579,546,586,548,592,547,596,546,606,534,604,534,611,534,616,506,619,512,628,509,638,503,642,489,634,477,635,460,627,452,627,435,620,438,616,433,616,435,604,424,593,417,593,417,586,425,582,424,578,405,581,405,576,410,574,407,569,396,574" data-alt="Overbetuwe" data-title="Overbetuwe" /> <area href="#" shape="poly" coords="296,258,330,248,337,229,337,231,360,241,372,241,373,244,393,247,403,258,417,272,417,278,417,292,411,295,387,309,338,313,316,282,310,285,304,281,299,281,295,278" data-alt="Putten" data-title="Putten" /> <area href="#" shape="poly" coords="454,495,495,491,489,511,508,518,527,519,527,534,532,539,527,541,505,541,482,553,475,553,461,546,454,543,445,551,439,548,442,534,440,533,443,513,452,513" data-alt="Renkum" data-title="Renkum" /> <area href="#" shape="poly" coords="597,461,611,461,616,449,626,447,652,426,659,431,677,438,683,446,696,454,684,461,677,474,682,480,691,489,689,502,683,509,680,518,668,519,659,511,661,502,654,496,638,505,638,512,633,518,621,518,616,522,614,534,604,540,588,525,582,513,597,508,600,496,609,489" data-alt="Rheden" data-title="Rheden" /> <area href="#" shape="poly" coords="609,602,624,596,630,595,638,597,670,602,669,604,677,616,675,620,684,619,697,623,700,642,715,649,712,652,715,669,696,662,675,663,652,644,645,642,635,638,630,628,627,616,621,609" data-alt="Rijnwaarden" data-title="Rijnwaarden" /> <area href="#" shape="poly" coords="575,502,572,466,576,452,585,442,607,436,617,440,616,447,614,457,609,460,599,459,609,489,599,496,599,509,590,512,583,512" data-alt="Rozendaal" data-title="Rozendaal" /> <area href="#" shape="poly" coords="283,435,299,425,299,411,304,405,323,417,330,419,330,428,328,435,313,440,297,447" data-alt="Scherpenzeel" data-title="Scherpenzeel" /> <area href="#" shape="poly" coords="203,655,203,647,247,616,257,602,266,592,283,593,283,600,286,606,279,611,286,624,272,630,259,647,255,661,243,659,233,649,223,655" data-alt="Tiel" data-title="Tiel" /> <area href="#" shape="poly" coords="541,668,546,652,541,654,553,640,569,640,583,654,596,659,603,654,604,642,621,641,627,645,628,654,627,661,619,663,621,672,616,677,602,680,590,675,581,686,585,696,581,697,562,690,554,680,548,675,550,670" data-alt="Ubbergen" data-title="Ubbergen" /> <area href="#" shape="poly" coords="630,224,641,187,654,188,648,196,654,201,658,205,659,215,670,217,675,229,677,238,686,257,684,264,698,268,701,272,696,281,708,295,712,288,728,302,719,311,710,316,707,321,711,327,722,337,728,346,724,358,698,358,659,370,649,359,649,348,642,332,645,321,640,296,631,292,630,283,626,268,633,250,634,247,635,238" data-alt="Voorst" data-title="Voorst" /> <area href="#" shape="poly" coords="372,569,387,562,381,548,386,541,377,533,380,526,373,520,376,516,381,520,410,519,417,525,419,520,442,515,439,532,440,534,438,546,440,550,431,550,414,555,407,561,396,561,396,572,387,576" data-alt="Wageningen" data-title="Wageningen" /> <area href="#" shape="poly" coords="248,676,258,655,268,637,281,626,304,626,328,619,337,626,355,619,341,649,352,649,359,655,356,661,360,673,373,676,373,680,370,683,362,680,355,684,339,684,337,696,318,693,309,682,299,683,295,691,288,700,275,703,262,698" data-alt="West Maas en Waal" data-title="West Maas en Waal" /> <area href="#" shape="poly" coords="583,562,583,547,602,540,604,569,590,575" data-alt="Westervoort" data-title="Westervoort" /> <area href="#" shape="poly" coords="372,684,374,677,394,668,393,661,393,656,393,645,412,647,419,663,415,666,468,680,464,689,473,690,487,715,492,717,478,728,474,726,473,729,454,734,452,731,447,738,435,734,425,722,422,719,410,719,403,710,396,694,381,691" data-alt="Wijchen" data-title="Wijchen" /> <area href="#" shape="poly" coords="1029,470,1048,468,1105,508,1102,511,1114,513,1118,536,1116,541,1111,541,1100,547,1097,567,1081,589,1073,590,1070,599,1063,602,1055,610,1035,592,1028,588,1022,593,1013,581,1008,578,997,572,999,561,996,558,1001,548,1001,544,1010,532,1010,508,1013,499,1011,495,1024,480,1028,481" data-alt="Winterswijk" data-title="Winterswijk" /> <area href="#" shape="poly" coords="11,696,31,696,53,687,84,700,104,696,133,703,173,689,175,712,165,719,165,736,109,748,114,752,114,769,81,773,80,767,88,757,87,750,88,739,79,734,63,722,55,724,50,734,45,729,35,717,13,705" data-alt="Zaltbommel" data-title="Zaltbommel" /> <area href="#" shape="poly" coords="613,534,614,525,621,516,630,518,640,511,640,505,647,499,661,505,661,513,665,520,677,518,680,515,698,516,703,513,708,513,710,532,691,533,686,537,684,541,676,546,666,543,665,548,668,548,668,574,710,604,710,604,689,613,686,610,677,614,669,606,670,602,662,597,652,597,640,597,637,596,637,583,642,581,649,562,647,560,649,540,654,537,655,532,640,532,633,543,627,541,626,534" data-alt="Zevenaar" data-title="Zevenaar" /> <area href="#" shape="poly" coords="697,369,743,353,755,367,771,367,806,363,808,374,780,388,773,401,769,403,750,398,748,405,748,412,743,412,741,403,736,398,724,398,722,388,721,380,715,367,698,367,698,356,715,355,719,353,729,353" data-alt="Zutphen" data-title="Zutphen" /></map>
<div class="resize-controls"> <input id="make-small" type="button" value="Make it small" /> <input id="make-big" type="button" value="Make it big" /> <div class="resize-any-height-controls"> <input id="make-any" type="button" value="Make it this width" /> <input type="text" id="new-size" value="500" class="resize-number-input" /> </div></div>
<style> .resize-controls { display: flex; gap: 1rem; flex-wrap: wrap; margin-top: 1rem; } .resize-any-height-controls { display: flex; gap: 1rem; flex-wrap: nowrap; } .resize-controls input[type='button'] { padding: 0.1rem 0.4rem; } .resize-number-input { width: 80px; }</style>$(function () { var $image = $('#resize-img'), opts = { mapKey: 'data-title', stroke: true, strokeWidth: 2, strokeColor: 'ff0000' }; $image.mapster(opts);
$('#make-small').on('click', function () { $image.mapster('resize', 200, 0, 1000); }); $('#make-big').on('click', function () { $image.mapster('resize', 720, 0, 1000); }); $('#make-any').on('click', function () { $image.mapster('resize', $('#new-size').val(), 0, 1000); });});Skeleton Joints
Section titled Skeleton Joints
The Skeleton Joint demoExternal link leaves this site is a user-contributed example of using ImageMapster to allow synchronizing selections from a complex list with an image. It is from a private web site, but the author has granted permission to use it here.